«Во вторник начался сентябрь….», а нет – это Бродский. Мы же будем говорить о Гугле — айтишники корпорации в ночь на 12 ноября провел масштабное обновление своего сервиса PageSpeed Insights. Изменилось фактически всё и даже больше. Уже сегодня обновление называют истинной революцией в сфере сайтостроения. Что вызвало приступы панических атак у многих вебмастеров. Некоторые из них не могут прийти в себя до сих пор, хотя выпили по два-три литра кофе. Но давайте не будем уподобляться паникующему большинству и попробуем разобраться, что именно поменялось в Pagespeed Insights и как это отразится на сайтах.

Содержание статьи:
Начнем сначала: Google Pagespeed Insights – это вообще что такое?

Если вы не знаете, что это такое – я вам завидую. Вы не поддались панике и спали спокойно последние пару суток. Но если у вас есть свой сайт или вы желаете его сделать, вам обязательно нужно познакомиться с этим «инструментом».
Не буду вдаваться в подробности и опишу все лаконично – сервис запустили восемь лет тому и на данный момент именно он является главным для проверки скорости работы сайтов.
В специальную строку нужно просто ввести адрес сайта и система выставит свою оценку – от 0 до 100 баллов. Помимо оценки сервис представляет конкретные рекомендации по исправлению недочетов и ошибок, если таковые есть.
Обратите внимание! Данная метрика стала одной из наиболее важных, поскольку скорость загрузки сайта оказывает непосредственное влияние на позиции ресурсов в поисковой выдаче.
Что поменялось в Google Pagespeed Insights

Читайте также: ИКС вместо ТИЦ: Новый показатель качества сайта от Яндекс
Абсолютно всё – от начала до конца. Теперь используются оценки и аналитическая информация от Lighthouse – это специализированный инструмент, проверяющий сайт на ошибки.
Кстати! Lighthouse встроен даже в браузер Chrome. Что повышает удобство его использования.
Главная особенность нового подхода к оценкам сайтов – баллы выставляются не только за соответствие правилам, а непосредственно за скорость работы проекта. Для оценки используется несколько конкретных характеристик:
- через какой промежуток времени после начала загрузки уже что-то видно;
- через сколько можно кликнуть по работающим кнопкам;
- насколько сильно «тормозит» работа сайта, пока он грузится;
- продолжает ли он «тормозить» после окончания загрузки.
Вся собранная информация анализируется и сравнивается с лидерами. После чего выставляются баллы.
Система выдавала конкретные рекомендации, хотя теперь они никоим образом не связаны с полученной оценкой. Велика вероятность, что внедрение всех советов не поможет поменять ситуацию и получить большее количество баллов.
Почему паники не избежать

Первые сутки все было более-менее спокойно. Однако, как отмечают аналитики, истинная буря ещё впереди. Поэтому вебмастера впадают в панику. И их сложно винить в преждевременной реакции.
В данный момент, когда я пишу эту статью (вечер 14 ноября), сервис Google Pagespeed работает весьма нестабильно. Разность оценок по одной и той же странице может отличаться в пару десятков баллов. Иногда сервис выдает сообщение, что сайт недоступен, хотя он работает нормально.
Вероятно, в ближайшие несколько суток подавляющее большинство владельцев сайтов начнут проверять свои проекты. Сервис, скорее всего, не выдержит такую нагрузку. Хотя и сейчас работает «неадекватно», выдавая, мягко говоря, странные оценки.
Совет! Настоятельно рекомендую не паниковать. Помните, как говорил легендарный Карлсон? «Спокойствие, только спокойствие!». Не спешите проверять свой сайт. Обновление сервиса никак не повлияет на результаты поисковой выдачи. Примерно через две недели обновление «допилят» и сервис будет работать корректно. Так что просто подождите!
Google Pagespeed Insights: что нас ждет

Читайте также: Как определить целевую аудиторию: 19 вопросов для понимания ЦА
На самом деле обновление Google Pagespeed Insights несет в себе много полезного и интересного.
Начну с того, что старая метрика приносила не только пользу, но и негатив. Принудительные рекомендации не несут в себе ничего хорошего. Уж поверьте. Рекомендации — все-таки общего характера. Они могли быть неэффективными в отдельном случае.
Второе – внедрение конкретных рекомендаций могло нанести вред более важным показателям. Хотя у вебмастеров не было выбора. Им приходилось реализовывать все «советы» сервиса.
После внедрения новых метрик, алгоритмов оценки и анализа сайта большинство бесполезных советов просто отвалится. И улетит, как конфетти на новогоднем утреннике. Теперь особую ценность приобретают действительно важные моменты:
- реальная скорость ответа сервера;
- объемы «тяжелого» контента на странице.
На конечную оценку негативно будут влиять такие дополнения и порой абсолютно ненужные вещи, как:
- виджеты соцсетей;
- интерактивные карты;
- онлайн-чаты с консультантами;
- такие красивые и любимые многими вебмастерами поп-апы.
Поэтому обновление Google Pagespeed и считается революционным для сайтостроения. Вероятно, оно спровоцирует действительно быстрые проекты. А также поможет осознанию того, какие сайты следует делать. Ну, лично я очень надеюсь на это!
Google Pagespeed Insights: новые метрики и их особенности

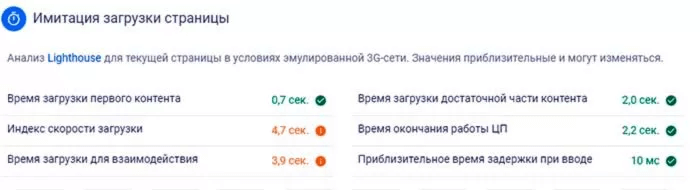
Давайте попробуем разобраться, что же именно представляют собой новые метрики от Pagespeed. Их – шесть! Каждая из них оказывает разное влияние на конечную оценку проекта. Рассмотрим их в последовательности от наиболее важной к наименее важной.
1. Время загрузки для взаимодействия
Наиболее важный показатель. Он подразумевает под собой количество времени, за которое открываемая страница будет полностью подготовлена к взаимодействию с посетителем сайта.
Метрика считает, что страница подготовлена к взаимодействию после того, как:
- она полностью отобразилась;
- зарегистрировался обработчик событий для практически всех имеющихся на ней видимых пользователю частей;
- отклик на выполненное посетителем действие происходит меньше, чем за 50 мс.
Если вкратце, то метрика позитивно оценит сайт, если страница хорошо прогружается, ее работа не «тормозит» и она готова реагировать на различные действия посетителей.
2. Индекс скорости загрузки
Метрика позволяет понять, как быстро контентное наполнение готово к просмотру. Для получения оценок разработан отдельный модуль Speedline. То есть, это тот промежуток времени, за который открывшаяся в браузере страница перестает меняться.
Обратите внимание! Чтобы определить индекс, сервис делает покадровое сравнение загружаемой страницы.
3. Время, необходимое на загрузку первой части информации
Это может быть как текстовый блок, так и изображение, фотография, инфографика. Любой контент.
4. Время окончания работы ЦП
Суть метрики – установить, через какой промежуток времени главный поток страницы будет свободным для способности обработать ручной ввод:
- практически все имеющиеся элементы интерактивны;
- страница откликается на выполняемые посетителем действия за адекватный промежуток времени;
- реальный отклик не превышает 50 миллисекунды.
Если вкратце – то речь идет о том, когда страница уже в целом способна реагировать на различные действия, хотя ее загрузка не окончена.
5. Время загрузки основного наполнения
Эта метрика указывает на то, сколько времени нужно, дабы пользователь увидел основное наполнение страницы. Момент такой загрузки наступает:
- после прогрузки всех шрифтов;
- после основного изменения внешнего вида страницы.
6. Примерная задержка при вводе
Данный показатель наименее значимый. Оценивает время в миллисекундах, необходимых для реакции страницы на то или иное действие посетителя на протяжении наиболее занятых пяти секунд прогрузки страницы.
Если показатель более 50 миллисекунд, у посетителя возникает ощущения, что ресурс «тормозит».
Google Pagespeed Insights: личный совет

Полученные результаты по каждой метрике впоследствии сравниваются со всеми прочими сайтами, которые прошли оценивание сервисом. Если результаты выше, чем у 98% сайтов, прошедших оценивание, вашему проекту будет начислено 100 баллов. Если выше, чем у 75% ресурсов – только 50 баллов.
Пока что я могу сделать вывод, что обновленная система оценивания довольно эффективна. Вероятность обмануть ее посредством каких-то нечестных действий – равняется нулю.
Единственный слабый момент – не до конца понятно, в чем особенность оценивания мобильных версий. Ведь принципы одинаковые, только по какой-то странной причине конечные оценки у адаптивных версий намного ниже.








Добавить комментарий