Инструмент Вебвизор от сервиса Яндекс Метрика позволит проверить сайт и указать на его недочеты. Если вы недовольны развитием своего проекта, желаете достичь более высоких результатов – эта статья для вас. В ней подробно рассказывается, как работать с инструментом и настроить его.

Содержание статьи:
- Вебвизор. Что это такое и зачем нужен Вебвизор
- Как подключить Вебвизор Яндекс метрика. Рекомендации по настройке
- Яндекс Вебвизор и его инструменты. Как они работают
- Как использовать Вебвизор сайта. 8 примеров
- Подробнее об отличиях «Карты кликов» и «Карты ссылок» в Вебвизор
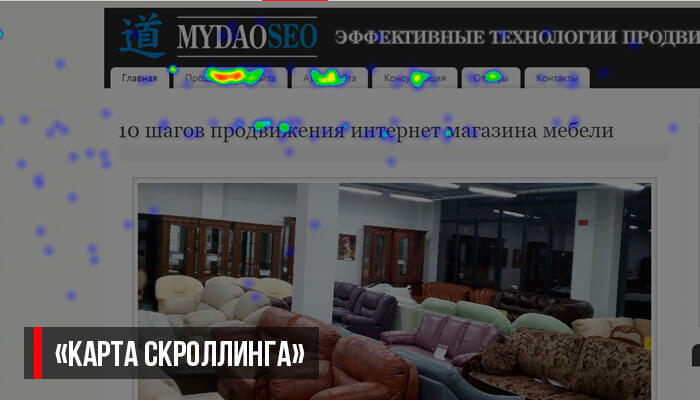
- «Карта скроллинга»
- Аналитика форм Вебвизор
- Яндекс Вебвизор. Подводя итог
Яндекс Вебвизор – крайне полезная разработка от известной поисковой системы. В частности, она даст возможность установить:
- есть ли технические ошибки, и какие именно;
- на какой части страницы или проекта в целом пользователи уходят, так и не совершив целевого действия;
- что именно важно для посетителей ресурса.
Все описанные в материале инструменты – бесплатные. Посредством них вы сможете посмотреть на свой сайт со стороны и понять, как сделать его более удобным и понятным.
Вебвизор. Что это такое и зачем нужен Вебвизор

Читайте также: Куда инвестировать деньги в 2022 году: 10 надежных вариантов
Зачастую обычных цифр недостаточно, чтобы сполна оценить, насколько сайт эффективен. Для получения более точных и полезных данных следует использовать Вебвизор Яндекс Метрика. При помощи него удается отследить поведение каждого отдельного посетителя веб-проекта.
Обратите внимание! Это не просто статистика или перечисление выполненных действий, а фактически записанная трансляция поведения юзера. Администратору нужно просто войти в кабинет, и посмотреть, как именно ведут себя посетители сайта в посекундной раскадровке.
Правильная настройка позволит собирать данные и понять, что именно нужно предпринять, чтобы сделать ресурс гораздо удобнее для эффективного взаимодействия юзеров с сайтом.
- Неэффективное расположение блоков, отдельных элементов. К примеру, первые секунды человек видит абсолютно ненужные или неактуальные для него блоки, информацию. На это будет указывать слишком быстрый просмотр страницы. Вполне вероятно, что некоторые функциональные блоки становятся непонятными для восприятия, пользователи просто не понимают, как именно ими пользоваться.
- Внимание привлекают второстепенные элементы. То есть, люди акцентируются на том, что, по мнению разработчиков, является второстепенным. Они больше времени проводят там, где не ожидали маркетологи. В частности, это крайне важно в разрезе предлагаемых тарифов. Прогноз специалистов по рекламе может оказаться ошибочным, и ЦА будет выбирать не тот тариф, что предполагалось.
- Непонятные формы. Возможно, формы для заполнения и поля непонятны или в них требуется ввести слишком много информации. Как следствие, посетители будут вводить данные с ошибками или вообще откажутся от этого.
- Ошибки верстки, прочие недочеты. Яндекс Вебвизор хорош тем, что посредством него можно выявить ошибки программистов, разнообразные недочеты верстальщиков и т.п.
Как подключить Вебвизор Яндекс метрика. Рекомендации по настройке

Теперь поговорим о том, как включить Вебвизор для уже имеющегося счетчика. Для этого нужно выполнить простые действия:
- войти в свой аккаунт в Яндекс.Метрика;
- найти раздел «Настройки бокового меню»;
- там будет вкладка «Вебвизор»;
- в ней нужно будет перевести флажок напротив строки «Вебвизор 2.0» и «Записывать все поля» во включенное положение;
- Нажать «Сохранить».
Кстати! Это новая версия инструмента. В предыдущей было много сложных настроек. Нужно было выбирать, какие именно действия пользователей фиксировать. Сейчас по умолчанию установлена запись всего.
Если у вас до сих пор нет своего счетчика для проекта, то нужно на главной странице Яндекс.Метрика кликнуть по кнопке «Добавить счетчик». На первом экране будет доступна опция включение Вебвизора, карты скроллинга и аналитики форм.
Довольно часто с ресурсом сразу взаимодействует команда разработчиков:
- программисты;
- дизайнеры;
- маркетологи;
- верстальщики;
- тестировщики;
- контентщики и другие.
Каждый из них может посещать ресурс несколько раз в день. Это приведет к необъективности собираемой информации. Чтобы визиты команды сайта не оказывали влияние на данные, рекомендуется исключить их визиты из статистики. Для этого нужно активировать флажок «Не учитывать мои визиты» и добавить IP-адреса каждого сотрудника.
Особенно это важно для молодых проектов, с невысокой посещаемостью. Введение таких настроек позволит избежать ухудшения статистических показателей. К примеру, вы просто зашли проверить, правильно ли написан заголовок страницы. На это у вас ушло 3 секунды, и вы ее закрыли. Яндекс.Метрика будет считать такой визит отказом. Стоит сделать 3-4 таких посещения в сутки (а общая посещаемость ресурса не превышает показатель 1 000 уникальных пользователей в месяц) и ваши показатели поведенческих факторов тут же просядут на 5-6%.
Отдельно стоит отметить «Из браузера». Эта настройка дает возможность записать посещения для страниц, где предусмотрено динамическое изменение контента. К примеру, это могут быть формы, у которых зависимы строки. Загрузка же страницы, выполненная анонимным юзером, дает возможность посмотреть, как именно видит страницу каждый новых человек, пришедший на ресурс.
Требования и ограничения Вебвизора
У инструмента есть определенные особенности, что выражается в требованиях и ограничениях.
- Просматривать можно только визиты за последние 15 дней, вместе с тем, в который вы решили изучить поведение пользователей.
- За 24 часа фиксируется не больше 150 000 визитов.
- Взаимодействие сервиса осуществляется лишь с одним из счетчиков, среди активированных на ресурсе – с инициализированным первым.
- Для получения корректной фиксации данных, нужно применять кодировку UTF-8.
- Если у HTML есть явные проблемы со структурой, это негативно повлияет на функционирование сервиса и фиксацию данных.
- Инструмент не способен отображать данные HTML-элементов iframe, canvas, audio и video.
Яндекс Вебвизор и его инструменты. Как они работают

Вы уже знаете, как подключить Вебвизор и настроить его. Теперь поговорим о каждом инструменте сервиса отдельно. Сначала я расскажу, что они представляют из себя, а потом разберем детальнее, как с ними работать.
Кстати! Эта информация будет крайне полезна всем начинающим веб-мастерам, владельцам сайтов или блогов. Если у вас еще нет своего проекта или вы начали его создавать, но возникли проблемы, записывайтесь на мой авторский бесплатный онлайн-курс, как сделать сайт своими руками. Полезные и практические видео-инструкции помогут разработать и запустить проект всего за 4 дня. Если возникнут сложности, на помощь придет моя бесплатная служба технической поддержки и решит все трудности.
- «Яндекс Вебвизор» в целом. Он дает возможность отследить все действия людей. Это очень крутая опция, посредством которой вы получаете подробную информацию о каждом отдельном посетителе и его действиях – как долго он был на странице, что именно делал, на какой части остановился, какой контент промотал и т.д. Также предусмотрено несколько фильтров для сортировки посетителей.
- «Карта кликов». Она указывает, где именно делаются клики чаще всего. То есть, вы будете видеть, что именно им интересно. Бывают ситуации, когда больше всего внимания привлекает элемент, который, по мнению владельца сайта или блога, должен быть менее важным. Для примера – пользователи могут кликать на условия поставок продукции, но там очень мало полезной и ценной информации, что и приводит к существенному снижению конверсии.
- «Карта скроллинга». Особенно важна на длинных страницах, статьях-лонгридах. Вы поймете, дочитывают ли информацию до конца, на какой части останавливаются в большинстве случаев. Не стоит пренебрегать качеством контента. Некоторые уверены, что никто не читает большие тексты и не изучает много информации. Неправда! Я работаю с различными проектами и убедился, что чаще всего клиентами становятся те, кто изучает статьи, тексты, описания.
- «Карта ссылок». Схожа с «Картой кликов». Отличие – указывает, на какие ссылки кликают чаще всего. Если «Карта кликов» демонстрирует в целом, где именно пользователи нажимают, то «Карта ссылок» — подсвечивает именно ссылки.
- «Аналитика форм». Её обязательно нужно применять на сложных и больших формах. Инструмент позволяет понять, на каких полях посетители «спотыкаются» чаще всего и перестают заполнять форму. Также доступна информация, какова часть людей полностью заполнила форму. Проанализировав информацию, будете знать, как оптимизировать форму.
Не стоит недооценивать какой-то отдельный инструмент. Они дополняют друг друга. Для получения полной и объективной информации следует использовать все.
Обратите внимание! Если у вас какой-то из описанных выше инструментов не отображается, нужно просто включить его. Войдите в настройки своего счетчика и добавьте. Не забудьте сохранить настройки и поменять код счетчика на проекте после внесения изменений.
Детальнее о том, как работать с перечисленными возможностями, рассказывается ниже.
Как использовать Вебвизор сайта. 8 примеров

Давайте для начала поговорим о том, как можно пользоваться данными для своей пользы и улучшения ресурса в целом.
Длинные сеансы
Необходимо провести сортировку юзеров по проведенному времени и посмотреть активные визиты. В большинстве случаев это позволит увидеть:
- какие проблемы при посещении возникли (к примеру, случился сбой у какой-то функции сайта или возникли трудности с заполнением формы);
- поиск информации – человек ищет что-то важное для него, постоянно посещая и скроля одну и ту же страницу.
Динамически меняющийся контент
Как уже отмечал выше, к нему относятся формы для заполнения. Наиболее яркий пример – сама обычная форма оформления покупки в интернет-магазине.
Обратите внимание! Вебвизор – незаменимая вещь для магазина. С его помощью удастся сделать проект идеальным во всех смыслах, добавить нужный функционал и исправить неточности. Если у вас еще нет магазина, но вы хотите его создать, записывайтесь на мой бесплатный онлайн-курс. Он построен на выполнении практических заданий и просмотре видео-инструкций. Если возникнут сложности, на помощь придет бесплатная служба поддержки. Прохождение курса – гарантия, что вы не только сделаете магазин, но и начнете успешную торговлю.
Следует отслеживать визиты страницы «Оформление», но так и не приведшие к последующему перенаправлению на «Заказ принят». Для того чтобы настроить Вебвизор для просмотра такой информации нужно использовать соответствующие фильтры. Продемонстрированная информация позволит вам понять, в чем именно возникли проблемы у потенциального покупателя и почему он так и не оформил покупку до конца.
Кстати! «Яндекс.Метрика» предоставляет возможность настройки сложной последовательности действий – заполнение формы и клика по кнопке, при условии, что адрес страницы остается неизменным. Вся информация по этой теме представлена в справочнике службы.
Продемонстрирую несколько наиболее распространенных ошибок, возникающих на страницах с динамически изменяющимся контентом, и которые можно отследить с помощью «Яндекс Вебвизор»:
- в каком-то из браузеров не функционирует форма – возможно, проблемы с версткой именно для него;
- на мобильных устройства обрезается несколько полей или они отображаются не полностью;
- заполнение формы посетителем осуществляется произвольно, что и приводит к ошибкам;
- имеется ошибка в функционале формы;
- были внедрены старые технологии – flash и др.
Кстати, сама форма не обязательно бывает сложной для восприятия и заполнения. Иногда возникают ситуации, когда появляются ошибки при заполнении всего двух полей – «Имя», «Телефон». Такое возможно, если введена валидация номера телефона, но не показан пример его ввода, а большинство посетителей не захотят угадывать, как именно нужно вводить цифры. Вот несколько возможных вариантов ввода:
- +38(099)0101001
- 3 (8099)0101001
- 380990101001
- и т.д.
Подумайте, как бы вы поступили на месте пользователя, если после первого или второго ввода система так и не принимает номер? Скорее всего, просто ушли бы.
Тестирование нового функционала
При введении нового функционала, внесении солидных изменений, рекомендуется провести тестирование. В первую очередь его выполняют специалисты разработчика. К примеру, насколько проста и понятна форма регистрации, нет ли проблем. Обычно у самих сотрудников все проходит гладко, а обычные пользователи сталкиваются с трудностями. Чаще всего это:
- всплывающие окна, для которых не предусмотрена опция закрытия нажатием на клавиатуре клавиши Esc;
- ограниченный срок демонстрации промокода – просто нет времени, чтобы его скопировать или запомнить;
- и так далее.
Поэтому, чтобы не потерять много клиентов, после внедрения любых масштабных изменений, следует настроить Вебвизор сайта на посещение целевых страниц и периодически пересматривать посещения. Это позволит своевременно выявить трудности и исправить недочеты.
Незаконченные действия
Среди таковых:
- не до конца заполненная форма;
- заполненная, но так и не отправленная форма;
- наполненная товаров корзина, но не оформленная покупка;
- незавершенное бронирование;
- и др.
Среди таких незаконченных действий легко выявить истинную причину, почему пользователи не идут до конца. Статистика позволит понять, что именно не так, какие затруднения возникают.
Оценивание навигационных элементов
Особенно важно для тех, кто решил сделать нестандартное оформление веб-ресурса. Непривычными элементами навигации являются:
- меню, для разворачивания которого необходимо не просто навести на него, а кликнуть;
- слайдеры, которые нужно листать;
- непонятные кнопки;
- и тому подобное.
Проанализировав, как ведут себя люди, удастся внести изменения в навигационные элементы и сделать их более удобными и понятными.
Отслеживание трудностей на различных устройствах, ОС
Довольно часто бывает так, что на десктопе сайт работает хорошо, а вот на мобильных устройствах уже возникают некоторые трудности. Или в различных браузерах проект отображается по-разному, выдает ошибки.
Вебвизор сайта предоставит подробную информацию, как ведут себя пользователи, посещающие проект:
- в различных браузерах;
- с разных устройств;
- работающие на разных операционных системах;
- открывающие ресурс на дисплеях с разными разрешениями.
Если между каждой строкой данных имеются существенные отличия, следует проанализировать информацию для определения проблемы и устранить ее.
Анализ визитов в проектах с низкой посещаемостью
Существуют ниши, в которых невысокий спрос, но средний чек достигает нескольких сот или даже тысяч долларов. Соответственно, каждый визитер – ценен. В таких тематиках посещаемость ресурса может составлять 500-700 человек в месяц. Однако это позволяет получать максимум информации для ее анализа и внесения изменений в проект.
Анализ юзеров в проектах с высокой посещаемостью после редизайна
Дает возможность понять, что сделано хорошо, а какие элементы для визитеров непонятны.
Особенно важно проводить анализ поведения юзеров после редизайна на ресурсах, в которых имеется огромное число закладочного трафика. Если аудитория проекта примерно на 90% формируется новыми людьми, эффект от внесения изменений в оформление довольно просто замерять. Для этого нужно смотреть на показатель KPI и сравнить, как он изменился в сравнении с цифрой до внедрения изменения.
Если аудитория уже сформирована, нужно следить за тем, что могло привести к путанице.
Подробнее об отличиях «Карты кликов» и «Карты ссылок» в Вебвизор

Для начала давайте остановимся на технических моментах:
- обе карты подходят для страниц, у которых кодировка UTF-8;
- естественно, должна быть обязательно установлена и подключена Яндекс.Метрика;
есть ограничения на высоту страницы – 8192 пикселя для Explorer и 32767 для Firefox и Chrome.
Главное отличие уже упоминалось выше. «Карта кликов» демонстрирует абсолютно все клики, сделанные на определенной странице или их группе. «Карта ссылок» — собирает информацию только о нажатиях на ссылки.
В целом использование инструментов одинаково. Они хорошо подходят для визуальной оценки:
- навигации внутри страницы;
- что именно пользуется наибольшим спросом;
- где лучше размещать кликабельные ссылки.
Обратите внимание! Инструменты не позволяют выполнять сплит-тестирование.
Вам нужны более точные цифры по эффективности ссылок, если смотреть на низ в разрезе продаж? Тут следует отметить, что в каждой популярной Системе управления сайтами (CMS) разработчиками предусмотрены специальные опции и расширения, позволяющие подсчитывать, сколько именно переходов было сделано по ссылкам или по рекламным материалам на проекте. Они дают точные результаты, в удобном формате, с возможностью скачивать данные.
«Карта кликов» и ее возможности
Является гораздо более полезным решением, поскольку дает понимание, как именно пользователи ведут себя на сайте, и воспринимаю каждый отдельный элемента на нем.
- Не секрет, что довольно часто юзеры нажимают на картинки – не только рекламные изображения, предполагающие, что клик позволит перейти на новую страницу с отображением информации о рекламе. Нередко клики на фотографии делаются для того, чтобы увеличить их. Такая информация полезна тем, кто применяет однотипные фото с бесплатных стоков, а не реалистичные иллюстрации.
- Распространенная ситуация, когда отдельные элементы выглядят как навигационные, но по факту к навигации не имеют отношения. «Карта кликов» как раз и даст понять, где именно юзеры делают клики и почему эту элементы нужно изменить.
- Немало людей при чтении статей выделяют часть текста или просто ставят курсор в начале абзаца. Другие – просто копируют материал. Это также можно отследить по кликам. К примеру, наиболее кликабельные части статьи следует выделить, чтобы они сразу бросались в глаза, или вообще переместить на первый экран, если это не нарушает структуры материала.
- Также посредством инструмента можно выявить, нет ли лишних и отвлекающих внимания пользователей элементов. К примеру, распространенная ситуация, когда юзеры начинают нажимать на просто красивый и привлекательный элемент, но не имеющий функциональной или навигационной нагрузки. Таковым может быть разделитель статьи, рисунок и т.д. Подобные ситуации легко выявить и проработать их – добавлять реалистичные фото, удалить лишние элементы.
- «Карта кликов» поможет выполнить тестирование разных вариантов страниц, последовательно открывая к ним доступ и отслеживая поведение визитеров. Это позволит выбрать оптимальное размещение контента. И не бойтесь экспериментировать. Яндекс Вебвизор быстро укажет на ошибки и необходимость их исправления. Особенно важно тестирование страницы, если для привлечения трафика используются платные методы. В перспективе это принесет реальную пользу. И помните – все самые кликабельные блоки и кнопки, текстовые элементы следует подтягивать к первому экрану или размещать в нем.
- Кроме того, важно отслеживать, какие ссылки, элементы являются ценными для пользователей, приходящих из поиска и из рекламных объявлений. Если это интернет-магазин, то для платного трафика самым важным является стоимость продукта или услуги, а вот для тех, кто приходит из поиска – условия сотрудничества, гарантии на товар, документы подтверждения качества и т.п. Всю эту информацию хорошо демонстрируют обе карты. Если аудитория вашего проекта ведет себя аналогично описанной мною ситуации, стоит создать отдельные посадочные страницы для разного трафика.
Кстати! Карта кликов хранит информацию за все время работы проекта, а не только за последние 15 суток, как Вебвизор.
«Карта скроллинга»

А вот «Карта скроллинга» сохраняет собранные данные за последние 15-ть дней. Информацией собирается только на страницах, где активирован счетчик Метрики и при условии применения кодировки UTF-8.
Особенности использования
- Проследите, до какой части подавляющее большинство юзеров проводит скроллинг страницы. Всю ценную информацию нужно размещать именно здесь, но не ниже.
- Проводите последовательное тестирование различных версий и выявите тот вариант, который дает больше всего продаж или формирует наибольшую вовлеченность аудитории. Такие тестирования следует проводить на регулярной основе. Даже если у вас получился довольно неплохой вариант страницы, не ленитесь сделать еще один. Возможно, удастся добавить улучшения. В итоге вы все-таки дойдете до идеальной продающей страницы.
- «Карта скроллинга» крайне важна для одностраничников. Ведь даже самое крутое, стильное оформление не является гарантией того, что страница скроллится хотя бы до середины. Изучение поведения пользователей позволит понять, что следует улучшить.
Проанализировав данные «Карты скроллинга», вы сможете определить, какие именно объекты следует поднять повыше, какие опустить, а какие поменять местами. В итоге вы сумеете добиться того, чтобы пользователи видели нужную для принятия решения и выполнения целевого действия информацию первой.
Обратите внимание! Возможно, пока вы не начали пользоваться инструментами на практике, может показаться, что они слишком сложные. Нужно каждые две недели смотреть данные, анализировать, принимать решения…. Однако ничего сложного в этом нет. Тем более что не нужно просматривать весь сайт, а только самые важные, целевые и продающие страницы. Уверен, вы быстро освоите Яндекс Вебвизор и описываемые мною инструменты.
Достаточно внести минимальные изменения, добавить лишь одно действие или, наоборот, убрать что-то, как это положительно отразится на уровне продаж. К примеру, если вы продаете входные двери, вместо фразы «Дешевле на 5%, чем у конкурентов» напишите «Бесплатные замеры, доставка и установка». Тем самым вы снимите наибольшие проблемы и боли клиента. Ему не так важны те 5%, как оказание вами дополнительных услуг, да еще и бесплатно.
Аналитика форм Вебвизор

У нее также важные моменты, которые следует учитывать:
- обязательная интеграция «Яндекс.Метрики» для функционирования;
- использование кодировки UTF-8;
- для передачи содержимого формы должно использоваться событие submit;
- поля не являются скрытыми посредством атрибутов или значение.
Кстати! Аналитика форм также хранится всего 15 дней.
Инструмент рекомендую применять для 2 целей. Первая – последовательное тестирование разных форм, отличающихся:
- цветом;
- количеством полей;
- наличием призыва к действию.
Вторая – аналитические исследования тех полей, на которых теряется основная масса юзеров. Нужно понять, почему так происходит, и внести корректировки, упростить.
Обратите внимание! Принято считать, что хорошей формой является та, у которой основная часть пользователей заполняет первую строку. Зачастую это является гарантией, что они дойдут до конца и отправят информацию о себе.
Проанализируйте свою форму и убедитесь, что там нет лишних полей, собирающих ненужную вам информацию. Или что там нет слишком «заумной» валидации собираемых данных.
Яндекс Вебвизор. Подводя итог
В этой статье я подробно рассказал вам, как включить Вебвизор, что он представляет собой, и какие бесплатные инструменты для сбора информации о поведении пользователей на сайте существуют. Правильное их использование позволит вам постоянно работать над улучшением сайта, что положительно отразится на поведенческих факторах и повысит уровень продаж.
В завершение хочу напомнить, что мною разработаны авторские обучающие проекты – тренинг «Как сделать сайт своими руками» и курс «Как сделать интернет-магазин» самому. Участие и в первом, и во втором – бесплатное. Вы получаете доступ к практическим видео-инструкциям. Нужно посмотреть их и выполнить показанные действия – все легко и просто. Если возникнут сложности, на помощь придет бесплатная служба технической поддержки. Участие в обучающих программах – гарантия, что вы своими руками сделает либо сайт, либо магазин, в зависимости от выбранного направления.
Если же у вас остались вопросы, что являет собой Вебвизор, смело задавайте их в комментариях под статьей. Постараюсь максимально быстро и полно ответить на них.








Добавить комментарий